
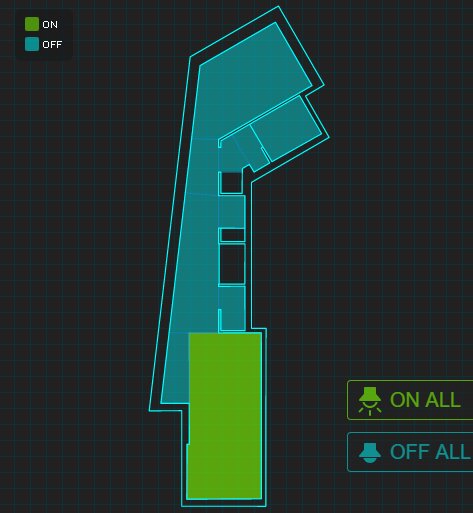
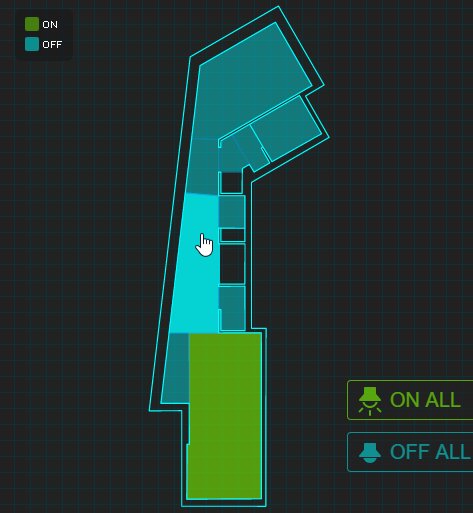
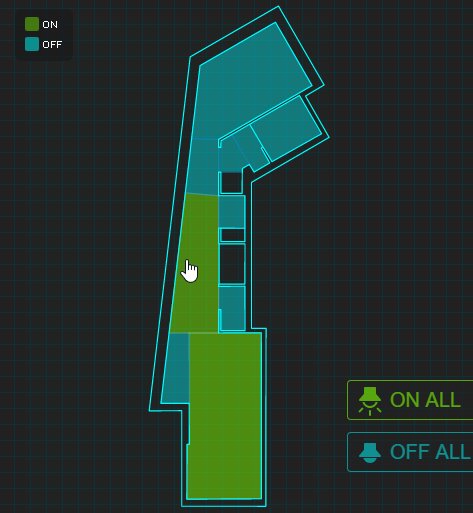
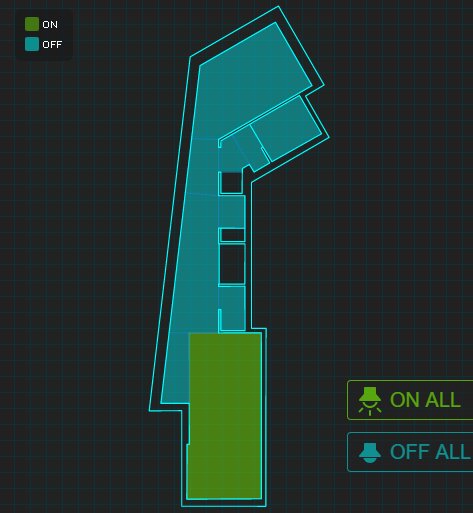
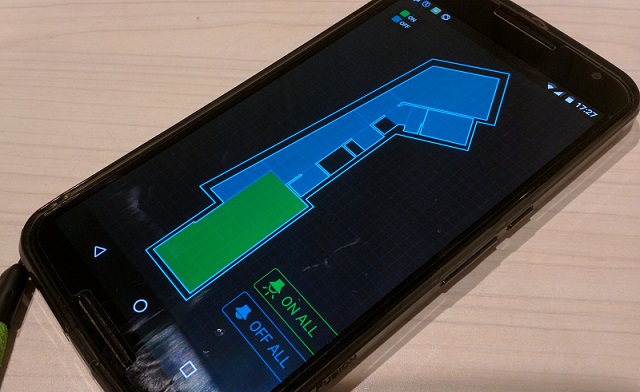
GW中に上記画像のような見た目と操作感で部屋の証明をコントロールできるWebアプリを作ったので紹介します。
概要
ページを開くと上記アニメgifのような部屋の間取りのUIが表示されます。 青いエリアは照明がOFFのエリア、緑のエリアは照明がONのエリアとなっています。 照明をON/OFFしたいエリアをクリックすると、そこのON/OFFが逆転します。また、全部ONにするボタンと全部OFFにするボタンもあります。
今回部屋のすべての照明をコントロールできましたが、単に照明を操作するボタンを並べるだけだとどのボタンがどこに対応してるのか難しいため、このように部屋の間取りをUIとすることでわかりやすくしてみました。 また、最初はただ地図をクリッカブルにするだけのつもりだったのですが、それだとつまらないので無駄に近未来っぽいかっこいいデザインにしてみました。
Webアプリは自宅内のサーバーで稼働していて、LAN内のPCやスマホから操作できるようになっています。
実装
実は今住んでる建物はオーナーがITベンチャー企業の社長で、その関係で借りてる部屋の照明操作のできるWeb APIが提供されています。 そのため今回実装したのはWeb UIと、家のLAN内から操作するためのAPIをラップするサーバーアプリケーションだけです。 IoT的な内容を期待した方には申し訳ない。
だいたい以下の様な技術を利用しました。
- SVG
- クリッカブルなマップの実現に利用。かなり昔に本ブログでも触れました(JavaScriptで変な形のクリック領域を作るとき、svgが便利 - MANA-DOT)。各エリアがクリッカブルなパスになっていて、ON/OFF状態によってクラスを付け替えています。
- React
- 最近は仕事でも使っています。現在の全照明の状態からパスごとのクラスを計算するという用途はReactとマッチしていました。
- ES2015 + aync/await
- 最近JavaScriptを書くときは趣味でも仕事でも、babelを使ってES2015で記述しているのですが、今回はasync/awaitも利用してみました。サーバーサイド/クライアントサイドともに複数回のAPI呼び出しをする構造なので、簡潔に記述できて便利でした。
- dokku
- 自宅内Webアプリケーションサーバーに利用。他にもhubotなどが動いています。個人製作のおもちゃみたいなアプリケーション動かすのに気軽に利用できて便利です。
感想

スマホで開くと近未来デバイスっぽくてかっこいい? です。というかスマホから電気消せるの寝る時とかに普通に便利。
SVG+Reactは日本ではあまり実用例を見かけませんが、今回はパスごとにクラスを付け替えるだけの単純な用途ですが、可能性感じて面白いですね。 いずれもっと複雑で面白いことにも挑戦してみたい。パスうにょうにょ動かすとか。