昨日のVieraのリモコン、リモコンを作りたかったのもあるけど、svgとJavaScriptを組み合わせた簡単なプログラムを試しに書いてみたかったというのがあります。
html5ではsvgをhtml中に埋め込んで、更にそのsvgにcssでスタイルを当てたり、JavaScriptでいろいろやったり出来ます。 この時、要素のクリック領域は要素の形そのままなので、昨日のリモコンのような変な形のクリック領域を簡単に作ることが出来ます。
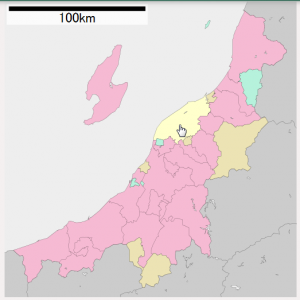
以下の画像の色のついた箇所にマウスを乗せたりクリックをしたりしてみてください。
画像はWikipediaより。
上記の画像は、クリックできる箇所に .svg-area というクラス名と、data-name属性に市町村の文字列が入っており、以下の様なcss/jsによって動作を実現しています。
path.svg-area { cursor: pointer; } path.svg-area:hover { fill: #ffc; }
$('path.svg-area').each(function(_, e) { $(e).click(function() { alert($(e).attr("data-name")); }); });
htmlの要素の場合とほとんど同じように操作できます。
変な形のクリック領域も、離れたクリック領域も思いのままです。 また、クリック領域を作ってあげるのも、フリーのInkscapeを利用して簡単にできるため、お手軽ですね。