2023年は、Skeb活動の方針 - MANA-DOT を書き、skeb活動の方針を明確にするとともに活動再開をしました。幸いなことに何件かリクエストを頂けたので、2023年の活動まとめとしてこのエントリを書きます。
https://skeb.jp/@manaten
2023年9月
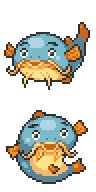
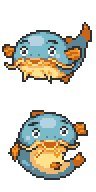
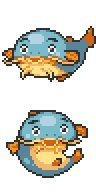
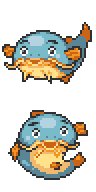
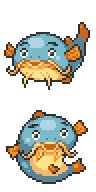
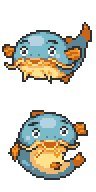
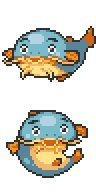
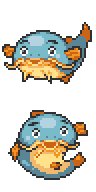
SNSアイコン向けのナマズ (fukutommyさん)

前職同僚の @fuktommy さんから、skeb活動再開のエントリを書いてしばらくして頂いたリクエストです。SNSアイコンで使えるナマズのキャラクターということでした。SNSアイコンということである程度オリジナリティがあったほうが良さそうと思い、こっそり本人にDMで好きな色を聞いて、本人の顔も知っているので少し寄せて描いてみました。
この手の依頼だと、ただの作画だけでなく「キャラクターデザイン」の作業も兼ねることになるため、面白い反面何度は上がるなという学びを得ました。
2023年10月
飼い猫ちゃんのドット絵
非公開希望のため画像は載せられませんが、ノルウェージャンフォレストキャットの飼い猫ちゃんのドット絵を描きました。
リアルにあるものをドット絵に + もふもふの猫種ということでこれまた難しいリクエストだったと記憶してますが、このときはこの一つだけリクエストを受けていたためゆったりと描いていた記憶です。
2023年11月
小桜こもも様

個人vtuberの 小桜こもも様 のドット絵です。Twitterを見たところ魔法少女がお好きなようでしたので、それっぽいモーションを2つ追加しています。
また、髪型に2バリエーションあったのでマイナーチェンジと言う形で両方のバリエーションを用意しました。個人的にはショートが好み。インコモチーフのカラフルなヘアスタイルが一番の特徴であり、ドット絵表現が難しいところです。
キャラクターものは年初に書いた 一番星はてのちゃん スタイルが、自分で描いてて好みだったので、指定がなければこのスタイルを踏襲しようと決めていたのですが、動物系の依頼が多くてようやく描けたという感じでもありました。また、モーションも1モーションだと寂しいので最低3モーション描こうと決めており、実践した形になります。なおこの縛りはこのあと自分の首を絞める事になります。
2023年12月
小桜こもも様の納品をした翌日、4つのリクエストが来たため11月後半~12月にかけて4つ制作していました。上記の通り、1キャラクターあたり3モーション描くと決めていたので、この縛りで非常に時間がかかってしまいました・・・。すべて人間の女の子キャラクターだったので、はてのちゃんスタイルで描いてみてます(skebのリクエストでも、特に海外の方から 「I like your style」というコメントを頂くので、需要はありそう、ではある)。
リシャ様

海外のイラストレーターの リシャ様 のアバター?です。紫のショートヘアと垂れたうさ耳が特徴の宇宙飛行士とのことです。
眠るのが好きということで眠るモーションと、うさぎ+宇宙飛行士なので飛び跳ねて喜ぶモーションを追加しています。
Moshi Mui様

英語圏Vtuberの Moshi Mui様 のドット絵です。
茶髪の中に紫のアクセントが特徴的な髪型ですが、ドット絵の苦手な表現ではあります。
2モーション追加する縛りを貸していたのですがどういう活動をされているのかよく知らなかったため、汎用的に使えそうな手を振るモーションと、Xでラーメンの画像をよく見かけたのでラーメンを食べるモーションを追加しています。
れすと様 (ランスシリーズのリセットちゃん)

れすと様 より、ランスシリーズのリセットちゃんのリクエストです。地味に版権のリクエストは初めてですね(もっと挑戦したい)。
ランスシリーズはよく知らなかったのですが、主人公ランスの娘で父譲りのガハハ笑いをするキャラクターのようで、ガハハ笑いがリクエストだったので、通常モーションとガハハ笑いモーションを描いています。
3つ目のモーションは、こちらもよく知らないのですが参考資料からリンクされていたリセットちゃんのアニメーションのモーションをドット絵化したものです。地味にこのモーションのために、リセットちゃんは他のリクエストよりもコマ数が多く、時間もかかっています。キャラクターの詳細が多いほど描きたいものが増える、仕方ないね。
匿名様
もう一件、匿名希望の方からオリジナルキャラクターのドット絵をリクエストされて描いています。
狐モチーフで狐耳とオレンジツートンのショートヘアが可愛らしい女の子でした。
さいごに
2023年は転職をし、エンジニアマネージャではなく一般エンジニアの立場に戻ったわけですが、労働時間が大きく変わらないのに精神的余裕はできたのか、しばらくできてなかった創作活動を再開したいと思える余裕ができ、そのリハビリ・練習的な意味も含めてのSkeb再開でした。
いざ初めて見てわかったのは、そもそもSNSで創作活動をほとんどしてない自分の場合、Skebでリクエストを受け付けていてもめったにリクエストは来ず、納品してトップに上がったタイミングで複数リクエストが来るのだということでした。実際今日の納品を終えたあとにも3リクエスト来ています。
個人的には自分の趣味のキャラクターばかり描くより、色んなキャラクターを描いたほうが経験値が貯まると思っているため、たくさんリクエストをいただけるのはありがたいと思える反面、結構な時間を費やしてしまうのでうまく流用をコントロールしたいところです。
本当は1キャラ3モーションを4時間程度で描きたい(し、最初はかけると思っていた)のですが、いざ描き始めるとこだわってしまったり、モーションがなかなか決まらなかったりしてトータルで8時間程度かかってしまうというところでした。このあたりは慣れで改善していきたい。
2024年もよろしくお願いします。