トップページ でトップ絵に採用してみましたが、ドット絵で パララックス効果 をやってみました。
続きを読むJSでドット絵にTIPを表示するライブラリを作った
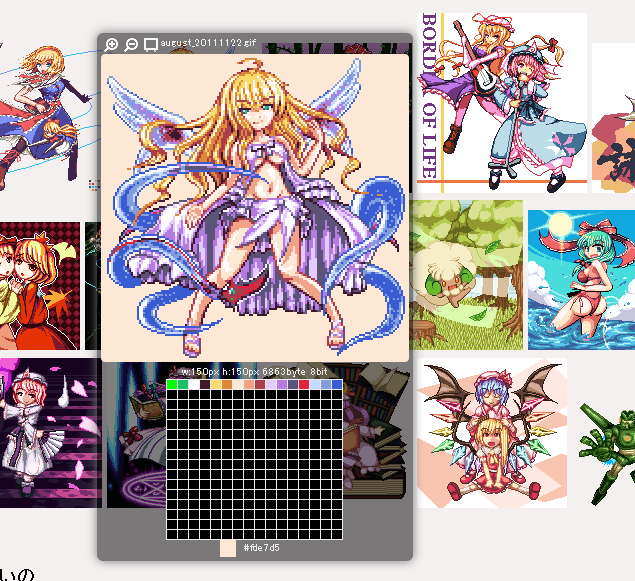
先日作ったJSでパレットを読み出すPixelUtil に、画像のjQueryオブジェクトを引数で渡すとTipを表示してくれるcreateTip関数を追加しました。 引き続き、Githubにて公開しています。 Firefoxで完全に動き、Chromeだと拡大時に縁がボケ、IEだとパレットがバグります。 改変・使用は自由ですが、バグがあったら教えて欲しいです。
続きを読むJavaScriptのthisの出現パターンは2つしか無いという話
前にJavaScript初心者向けにthisについて言及しました。当時わかりやすく書いたつもりだったけど、今読み直すとわかりづらい・・・ので、視点を変えて書きなおしてみようという試み。
続きを読むPHPのdate関数みたいなのをJavaScriptで
とりあえずY,m,d,H,i,sだけ使いたかったので、適当に実装してみた。 もっと綺麗な方法はいくらでもあるとおもう。
Date.prototype.format = function(formatStr) { var d=this, a = { Y:d.getFullYear, m:function(){return ('0'+(d.getMonth()+1)).slice(-2);}, d:function(){return ('0'+d.getDate()).slice(-2);}, H:function(){return ('0'+d.getHours()).slice(-2);}, i:function(){return ('0'+d.getMinutes()).slice(-2);}, s:function(){return ('0'+d.getSeconds()).slice(-2);} }; return formatStr.replace(/[YmdHis]/g, function(l) {return a[l].apply(d);}); };
使用例は次のようなかんじ
new Date('2013-1-28 9:30:28').format('Y/m/d H-i-s'); // "2013/01/28 09-30-28"