先日作ったJSでパレットを読み出すPixelUtil に、画像のjQueryオブジェクトを引数で渡すとTipを表示してくれるcreateTip関数を追加しました。 引き続き、Githubにて公開しています。 Firefoxで完全に動き、Chromeだと拡大時に縁がボケ、IEだとパレットがバグります。 改変・使用は自由ですが、バグがあったら教えて欲しいです。
機能
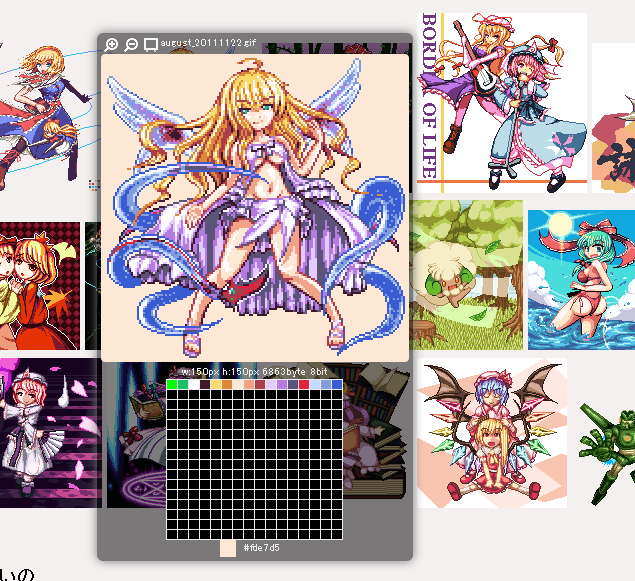
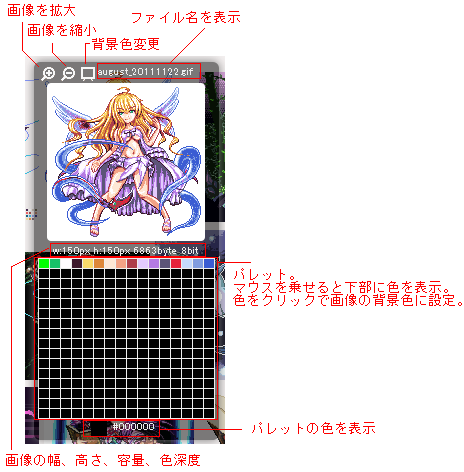
以下の画像の通り。
デモ
以下の画像にマウスをのせてみてください。
また、このサイトのギャラリーページ でも動作しています。
使い方
PixelUtil.createTip関数を利用します。この関数の動作にはjQueryが必要なので、先に読み込んでおく必要があります。 tipをcreateしたあとに、座標を指定してshowしてやることで表示することができます。 Tipはマウスオーバー時に自動で隠れますが、明示的に隠すにはhideを呼びます。 詳しくは以下に示すコード例を見てください。
また、スクリプト中では最低限のスタイルしか提供していないため、スタイルを用意する必要もあります。 そのままだとパレットは潰れてしまい何も表示されません。 こちらのスタイルシートを参考にしてください。
コード例
$(function() { var $img = $('#patchouli'); var tip = PixelUtil.createTip($img.attr('src')); $img.hover(function() { var pos = $img.offset(); tip.show(pos.left-10, pos.top-10); }, null); });
Chromeでの拡大時の挙動について
画像拡大時にボケるのは、 IEやFirefoxならスタイルシートのプロパティ を設定してやることで回避できるが、Webkit系のブラウザはできないようです。
リンク先によれば、Webkit系でも最近サポートされたようですが、手元のChromeでは拡大時にボケてしまいました。 ドット絵掲示板で以前実装したときは、Webkit系の場合だけ、canvasで画像ファイルを描画しなおしてやることでこれを回避していましたが、今回は面倒であったのと、いずれCSSで標準になるということで実装はしませんでした。
早くWebkit系でも実装してくれないかなー。