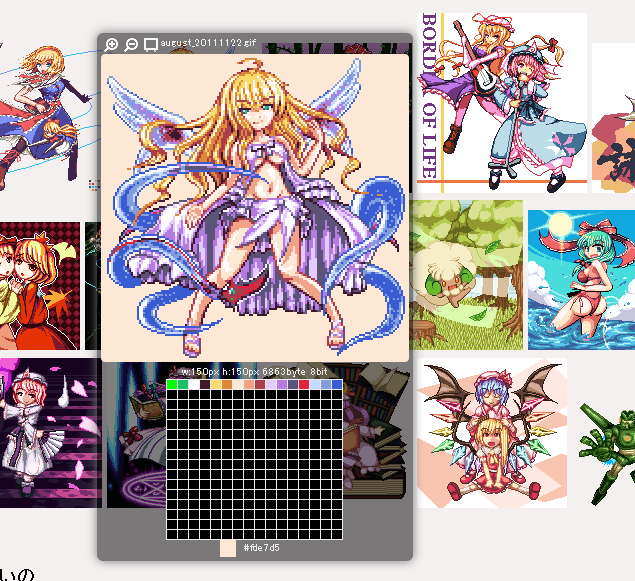
先日作ったJSでパレットを読み出すPixelUtil に、画像のjQueryオブジェクトを引数で渡すとTipを表示してくれるcreateTip関数を追加しました。 引き続き、Githubにて公開しています。 Firefoxで完全に動き、Chromeだと拡大時に縁がボケ、IEだとパレットがバグります。 改変・使用は自由ですが、バグがあったら教えて欲しいです。
続きを読むJavaScriptのthisの出現パターンは2つしか無いという話
前にJavaScript初心者向けにthisについて言及しました。当時わかりやすく書いたつもりだったけど、今読み直すとわかりづらい・・・ので、視点を変えて書きなおしてみようという試み。
続きを読むPHPのdate関数みたいなのをJavaScriptで
とりあえずY,m,d,H,i,sだけ使いたかったので、適当に実装してみた。 もっと綺麗な方法はいくらでもあるとおもう。
Date.prototype.format = function(formatStr) { var d=this, a = { Y:d.getFullYear, m:function(){return ('0'+(d.getMonth()+1)).slice(-2);}, d:function(){return ('0'+d.getDate()).slice(-2);}, H:function(){return ('0'+d.getHours()).slice(-2);}, i:function(){return ('0'+d.getMinutes()).slice(-2);}, s:function(){return ('0'+d.getSeconds()).slice(-2);} }; return formatStr.replace(/[YmdHis]/g, function(l) {return a[l].apply(d);}); };
使用例は次のようなかんじ
new Date('2013-1-28 9:30:28').format('Y/m/d H-i-s'); // "2013/01/28 09-30-28"
IEのdocumentオブジェクト
amachangさんのこの記事
一行で IE の JavaScript を高速化する方法 - IT戦記 http://d.hatena.ne.jp/amachang/20071010/1192012056 /*@cc_on _d=document;eval('var document=_d')@*/ この一行を読み込むことによって IE での document へのアクセスが 5 倍速くなります。
が5年前の記事だというのに昨日はてなブックマークのホットエントリ入りしていました。
なぜか虫の居所が悪かった僕は、はてなブックマークのコメントに
これ5年前の記事だから今のIEに対しても当てはまるかは少なくともこの記事からは確証とれないけど、今ブクマしてる人はそれ理解してるよね?特にプロパティアクセスなんてJSでも盛んに高速化されているのに http://b.hatena.ne.jp/manaten/20121010#bookmark-114595974
とやたら攻撃的なコメントをつけました。 正直IEがいくら評判悪いとはいえ、5年間でバージョンアップしているし、JavaScriptの高速化なんてかなりHOTな分野なので、この程度のことの改善はとっくにしてあるだろうと考えていたのです。そこで実際のところどうだろうと思ったので、テストしてみました。
続きを読む