このサイトのテーマはgithubで管理しています。
ただgithub上でソースを管理し
ローカルで修正 → githubにpush → Webサーバーでpull
としても便利なのですが、githubにはwebhookという機能があり、githubのレポジトリに変化があった時に任意のURLを叩いてもらうことができます。 この機能を使うことでレポジトリにpushした時に自動的にサーバーを更新することができます。
Webサーバーの設定
まず、Webサーバーにgithubから叩いてもらうプログラムを置きます。 今回はこのサーバーにはWordpressのためのPHPが入っているので、PHPで以下のように書きました。
<?php $LOG_FILE = dirname(__FILE__).'/hook.log'; $SECRET_KEY = '** secret **'; if ( isset($_GET['key']) && $_GET['key'] === $SECRET_KEY && isset($_POST['payload']) ) { $payload = json_decode($_POST['payload'], true); if ($payload['ref'] === 'refs/heads/master') { `cd /path/to/repository; git pull origin master`; file_put_contents($LOG_FILE, date("[Y-m-d H:i:s]")." ".$_SERVER['REMOTE_ADDR']." git pulled: ".$payload['head_commit']['message']."\n", FILE_APPEND|LOCK_EX); } } else { file_put_contents($LOG_FILE, date("[Y-m-d H:i:s]")." invalid access: ".$_SERVER['REMOTE_ADDR']."\n", FILE_APPEND|LOCK_EX); }
さすがに誰でも叩けてしまうのは気分が悪いので、気休め程度にsecret_keyを用意し、secret_keyが一致するときのみ処理を行います。
githubはpayloadとうパラメータでコミットに関する情報をPOSTしてくるので、これを見てmasterの時のみgitのpullを行うようにしています。
また、適当にログも吐かせています。
githubの設定
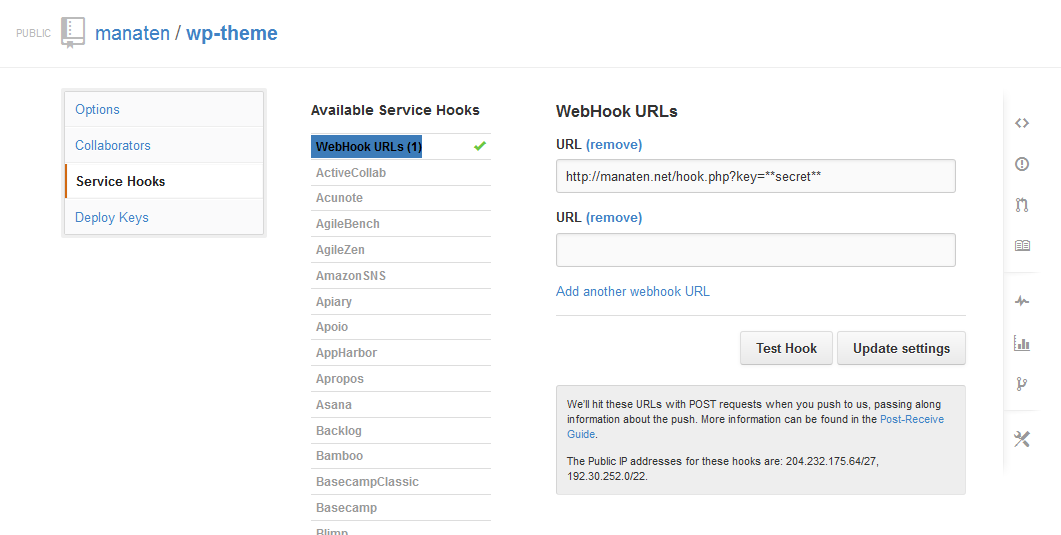
テーマを管理しているレポジトリのsettingsを開き、
Service Hooks → WebHook URLs
と開き、URLに上で用意したプログラムのURLを入れます。
これで、githubにpushした時に、自動で上のプログラムが叩かれ、webサーバー上のレポジトリにpullされ、サイトが更新されます。