
はてなブログのデザイン設定画面を久しぶりにいじってみたら、スマホのデザインをいじる機能と、PCのデザインをレスポンシブデザインとしてスマホでも利用できる機能が追加されていたので、このブログをレスポンシブデザインにしました。

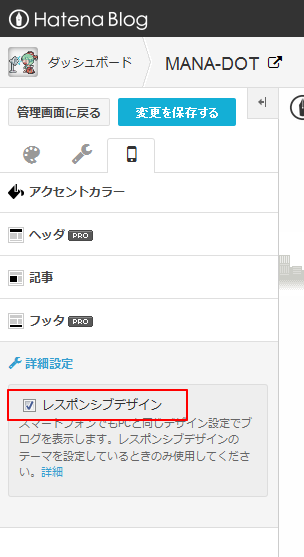
デザイン設定にスマホアイコンが追加されており、スマホのデザインのカスタマイズ及びレスポンシブデザインの利用が出来るようになっていました。
スマートフォンで閲覧したときにも「PCのデザインを使用」するオプションを追加しました【追記あり】 - はてなブログ開発ブログ
5月末から利用可能であったようです。
このブログのデザインは、前回の記事で説明したとおり、Bootstrapで作られているので、レスポンシブデザインになっています。
/* Responsive: yes */
というコメントを記述することで、
<meta name="viewport" content="width=device-width"/ >
といったmetaタグが挿入され、Viewportの設定がされます。
以下のように、スマートフォンでも同じテーマを利用できるようになりました。