なにやらWebフォントという言葉をよく聞くようになりました。 僕も試してみたかったので、ドット絵のWebフォントを作ってみました。
デモ
abcdefghijklmnopqrstuvwxyz ABCDEFGHIJKLMNOPQRSTUVWXYZ 1234567890.,!?。、 あいうえおかきくけこさしすせそたちつてとなにぬねの はひふへほまみむめもやゆよらりるれろわをんぁぃぅぇぉゃゅょっ アイウエオカキクケコサシスセソタチツテトナニヌネノ ハヒフヘホマミムメモヤユヨラリルレロワヲンァィゥェォャュョッ
IE9、Firefox、Chromeで表示できていることを確認しています。(今回作ったwoff形式のフォント)
作り方
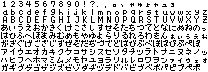
ドット絵の文字セットを用意
こんな画像を作りました。数字・アルファベット大文字小文字・ひらがな・カタカナで所要時間1.5時間程度。もし漢字も入れるなら地獄の作業が必要になるでしょう。
ドット絵の文字それぞれをsvgに変換
上のラスタ画像のフォント部分それぞれを以下のようなsvgのベクタ画像に変換します。
これを手でやるのは辛いので、プログラムを書きました。(詳しく見たい人はgithubにあります)
8x8の部分画像それぞれに対して、ピクセルからパスを抽出し、svg形式のXMLを出力します。
ピクセルの取得には、get-pixelsを、 XMLの出力にはxmlbuilder-jsを利用しました。 最近のnpmは探せば何でもあるので最強感あります。
また、SVGを自分で出力するのは初めてだったので、形式を調べるのにこちらのドキュメントと、 ピクセルをパスに変換する方法の参考に、ドット絵svg化スクリプトver2を参考にさせていただきました。
調べて実装(特にパス変換のアルゴリズム)の所要時間1.5日程度。
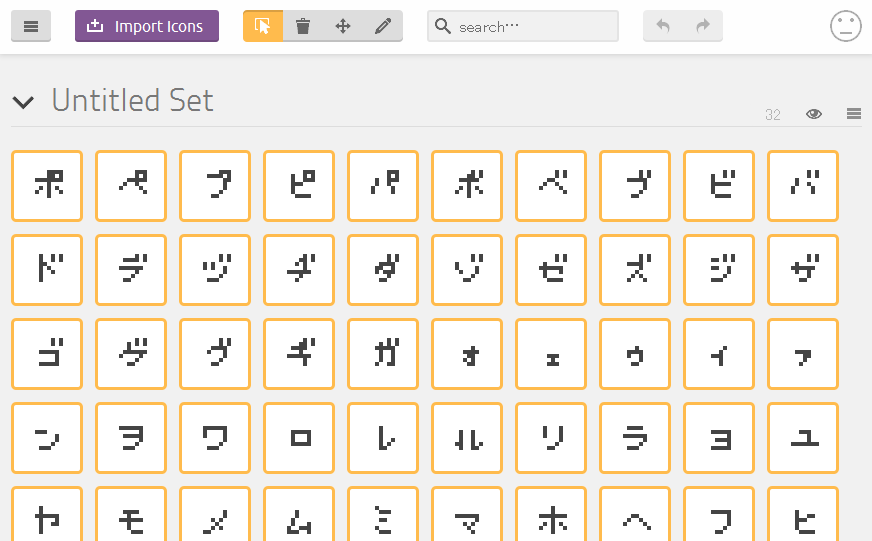
IcoMoon Appで複数のsvg画像をフォントファイルに変換
IcoMoon App はWebフォントを生成してくれるWebアプリケーションで、複数のsvgファイルをWebフォントとして利用できる各種形式に変換し、利用方法のサンプルまで生成してくれます。
今回文字数が多いのでしんどいですが、すべての文字に対して文字コードを指定してやります。所要時間30分程度。
完成
雑感
- ブラウザ上で動くドット絵ゲームを作る場合、こんなフォントをつくっておくと、ドット絵ドット絵した文字描写が楽そう。
- Webデザインでも、使えることはありそう。
- Webフォントとすることで、CSSでテキスト装飾できるので、ロゴ画像を作るより取り回しが良いと思う(参考)
- 今回作ったフォント生成プログラムが、svgを一個一個吐くようになっているので、それを手動でIcoMoon Appに食わせていくのは非常に面倒。特にフォントを修正する際がつらい。
- Webフォントまでをプログラムで一発で吐けるようにしたい。
- フォントの形式調べてそれをnode.jsで吐けるようにするのはつらそうなので、今回は見送り。
- IcoMoonAppが吐いたフォントを眺めた感じ、svg形式のフォントなら手軽に吐けそうなので、とりあえずそれで吐けるようにしようかな。
- 例えば伸ばし棒「ー」を作り忘れてしまっていたりするのだけど、こういった加筆・修正は簡単にやりたいよね。