Yahoo Open Hack2 に参加してきました。 以下感想をだらだらと。
ハッカソンのこと
- 与えられたAPIなどを使って、かつそれを活かして面白いものを作れる人はすごい
- せっかく24時間かけて作ったのに、発表が90秒しか無いせいで大喜利見たくなっていたのは残念
- もっと、技術的な苦労とかそういう話も聞きたいよね
- タダ飯は美味しかった
- カップカレーライスが手軽だけどジャンキーでそこそこ美味しかったのは良い発見
- コミュ症なので他チームと交流しなかったのはマイナス
- とはいえ、交流する暇はなかった気もする
- 寝ないで24時間ぶっ通すのはつらい
- おっぱいネタは盛り上がる
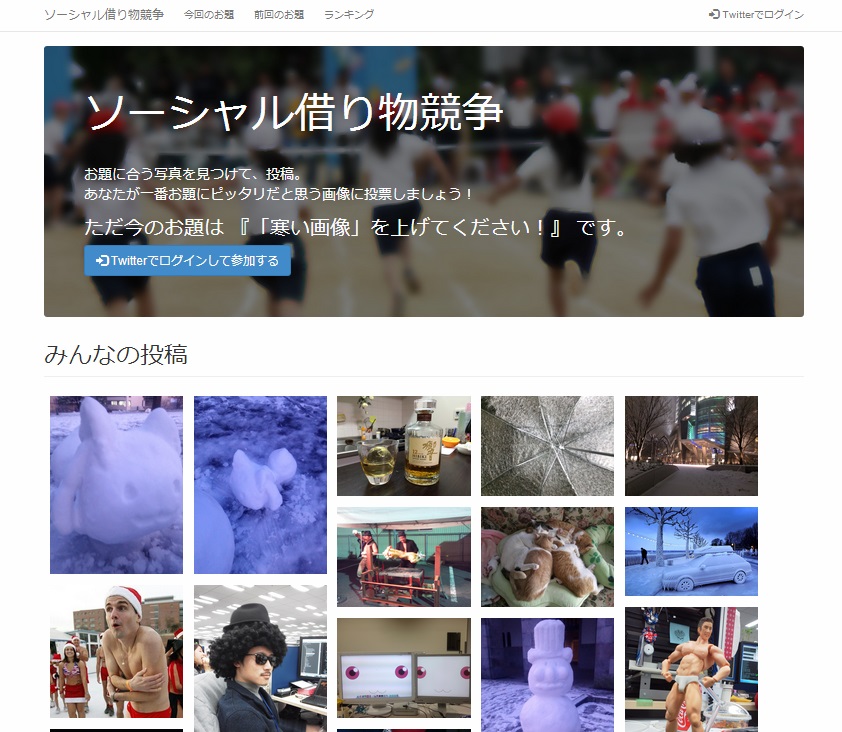
作ったもの - ソーシャル借り物競争
内容のこと
- インフラ担当曰くAWSのインスタンス料金がもったいないとのことで、もう止めてしまっている。
- ソーシャルで借り物競争が出来るサービス。
- お題が毎時 or 毎日くらいで出題される
- ex) 「くしゃみをしそうなカバ」 「元気なズワイガニ」
- そのお題に対してそれっぽい写真を借りてくる
- 撮ってくる or ネットで見つけてくる(ややアングラなので課題ではある)
- 投稿された「借り物」に対して、他のユーザーが評価できる。
- お題掲載中に、一番評価を得られた作品が優勝(という意味で競争)
- 優勝時にポイントが貰えて、そのポイントでお題が出せたりすると面白いかも
- 乞食っぽいサービスつくろうぜ!がテーマで作ったけど、周りの方がネタが強くて、埋もれてしまった感。
技術的なこと
- チーム3人の共通語がPHPしかなかったので、PHP
- 前から気になっていたPhalconを使用。
- Phalconちょっと触った後はだいたいデザインとかJSとかやってた。
- JSは CoffeeScript + Grunt で書いてた。
- やっぱり楽ちん。
- とはいえ、Gruntのセットアップが面倒だったので、sassとかも含めたテンプレートを用意しておくといいかも。
- pinterest っぽく画像を表示してくれって言われて、CSSだけじゃ難しかったので、そのへんもJSでやった。
- 既にやってる人はいると思うけど、それなりに記事になりそうなので、そのうちブログ書くかも。
- CSSはsassのセットアップが面倒だったので素のCSS書いてた。
- インフラはAWSだったらしい。
- チームメンバーは事前に作った共通のVMをコピペして作業した。
- コードはbitbucket使ってGitで共有した。
- 情報共有はIRCを用いた。
とりあえずこんなものでしょうか。 長丁場で疲れたけど、こうやって集中して開発できる機会ってなかなか無いので楽しかったです。